如果說迴圈是根據你自己設定的條件,
然後一個一個照順序的去執行某個部分或是取得某個部分,
那@each就比較像你今天設置一個抽人人有獎的抽獎箱,
按照抽到的順序獲得相應的獎項,
抽獎相當中取出的順序不是固定的,
直到所有人都被抽完才會結束,
就跟迴圈的用法不太一樣。
簡單來說,
就是從你列出來的一堆變數當中選一個出來,
直到所有變數都被你取完即結束。
比起@for @while,
它比較沒有陷入無限循環的危機,
因為變數的數量是你自己知道的,
當變數太多就該知道要自己取捨了。
|@each用法|
@each 取得的變數名稱 in list型態的變數
@each 取得的變數名稱(可以不只一個,看map怎麼設定) in map型態的變數
@each @key名稱,@value名稱 in $map名稱
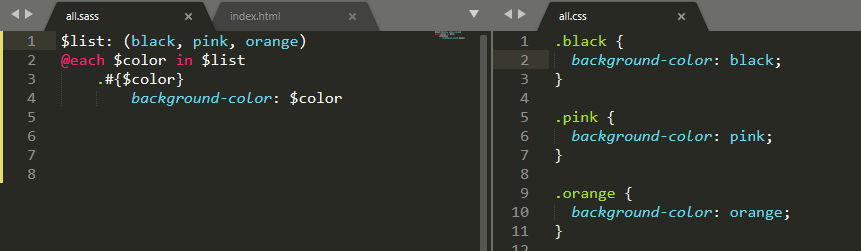
|list|
List的變數宣告很簡單
只要像宣告一般變數一樣然後每個之間都用「,」隔開就可以了,
以下範例
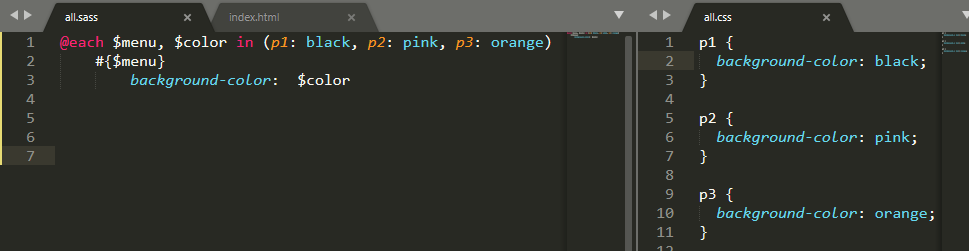
|map|
Map通常會包括兩個或是兩個以上的變數
基本會有的不外乎key和value,
要加其他的也是可以。
Map的宣告就會比較麻煩一點,
需要用一個子集合把變數全部包起來而不像那麼直接。
以下範例
|map第二種寫法|
@each $key名稱,$value名稱 in $map名稱
這個跟map使用方法一樣就不再講一次了
指示另外一種宣告的方法而已。
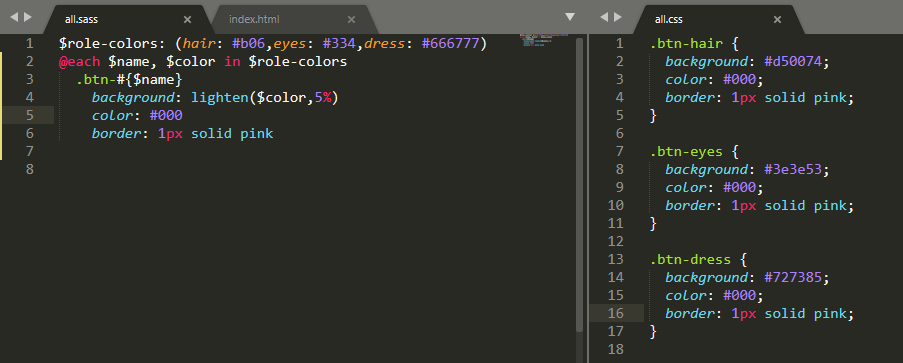
如果你今天要在map的每一個元素都加入功能元件
例如他們每以東西都是一個按鈕,
也可以選擇用each迴圈來跑。
先看看範例:
按照上圖的邏輯,
在寫botton的時候,
第一圈會先偵測到@name裡面的key:hair開始執行
然後再繼續往下。
下次要再加一個很像的按鈕的時候在map裡面做新增就可以套用一切了。
|插補是甚麼|
這個東西我在上圖有用到,決定來說明一下。
變數沒辦法直接接字串在後面,
如果要的話,
變數就要先用插補包起來,
套用我剛剛用的迴圈each,
就可以讓我原本的.btn變成.btn-hair。
![]()
